Kadence WP – Setup from Scratch for Football Website – Part 1
This tutorial will guide you through the process of setting up the KadenceWP theme for a football website. You’ll learn how to customize Typography, Layouts, Header, and Main Menu step-by-step.
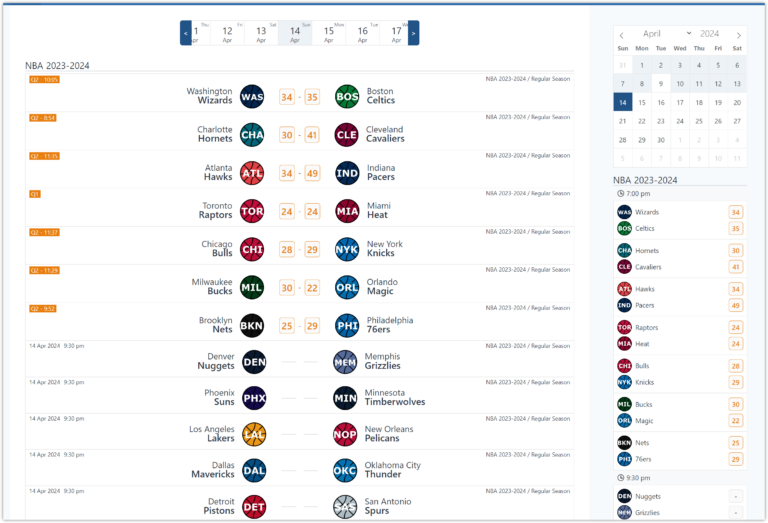
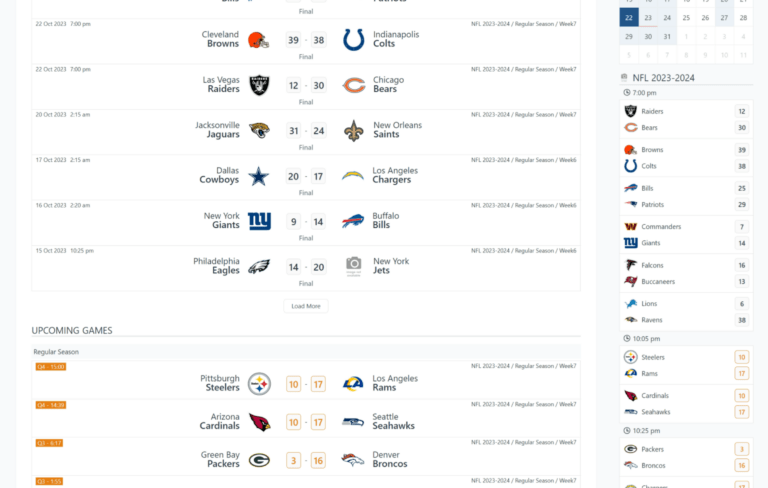
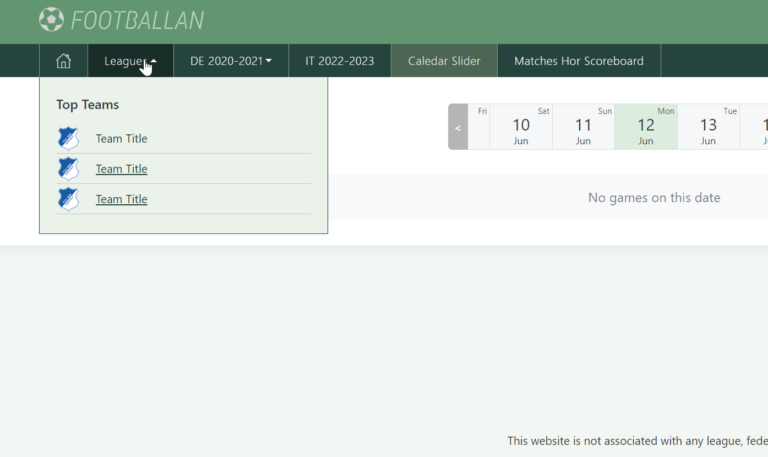
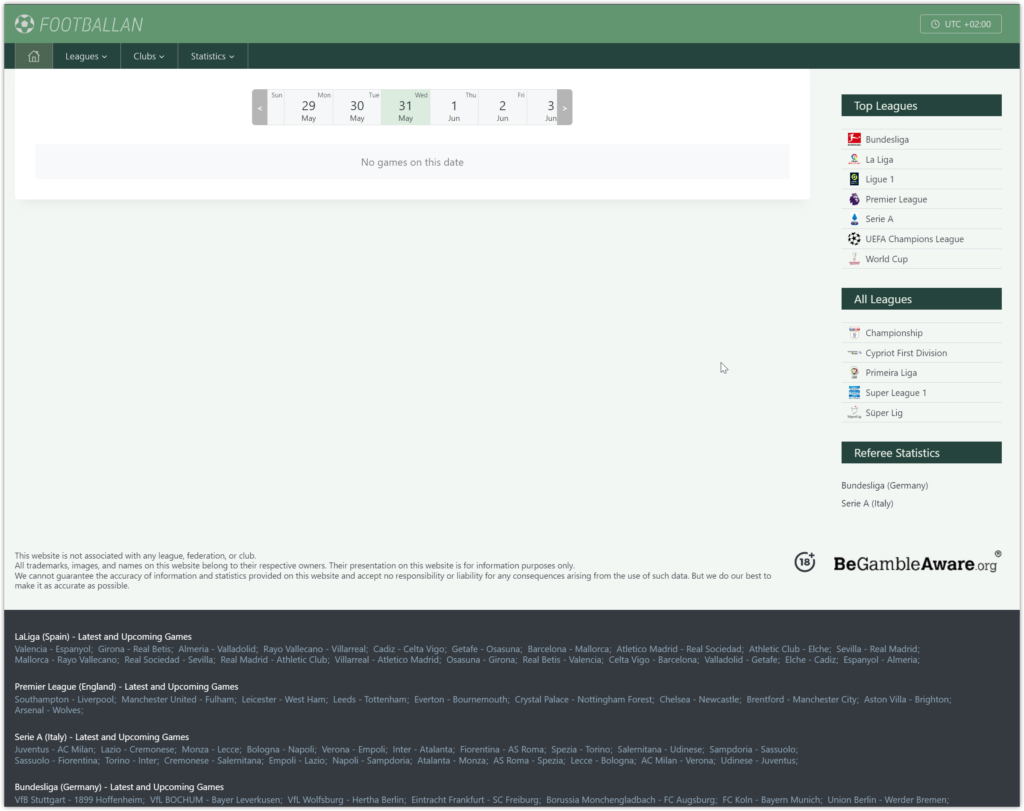
In short: we will convert

into

0 – Required plugins and theme
We will need a few plugins and of course Kadence theme.
- Kadence Theme
- Kadence Blocks
- AnWP Football Leagues + CMB2
- AnWP Football Leagues Premium (optional – MegaMenu, Custom Sidebars, some useful icons and shortcodes + extended Football functionality)
1 – Site Identity
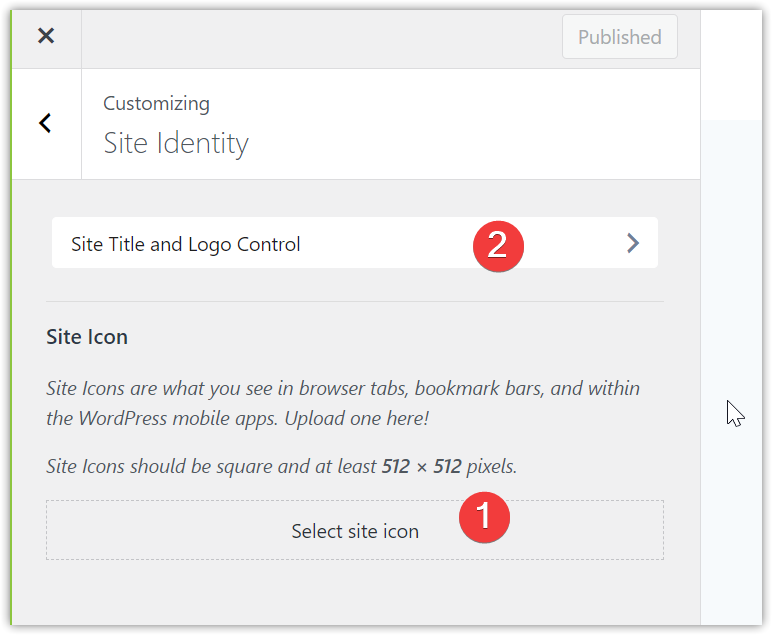
Go to “Appearance” >> “Customize” >> “Site Identity”

Set Site Icon (1) and then click on “Site Logo and Logo Control” (2)
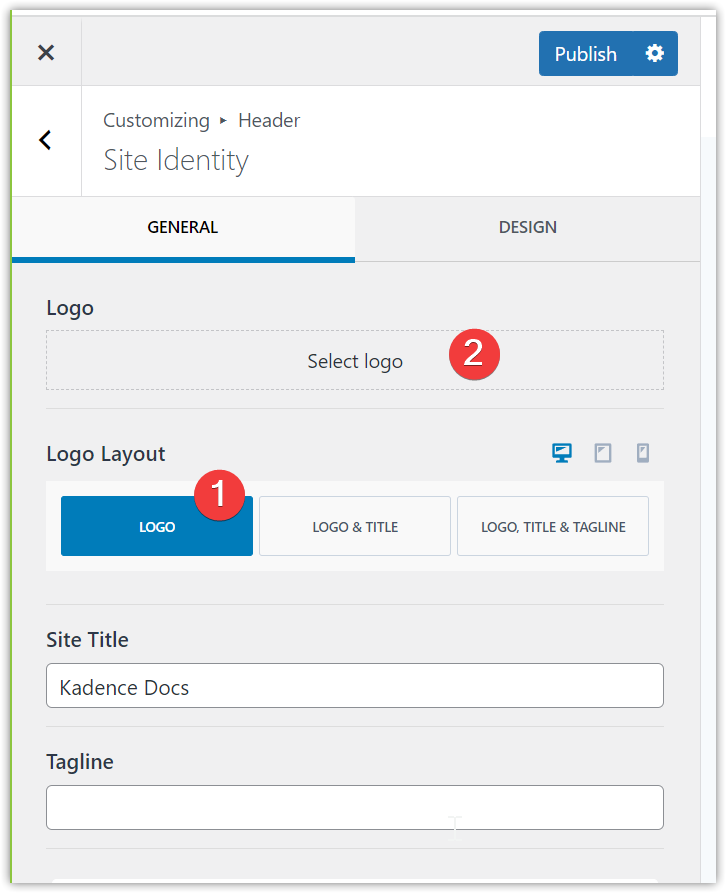
On the next screen change “Logo Layout” (1) to “Logo” and click “Select Logo” control.

Choose your site logo, crop it, or skip cropping.
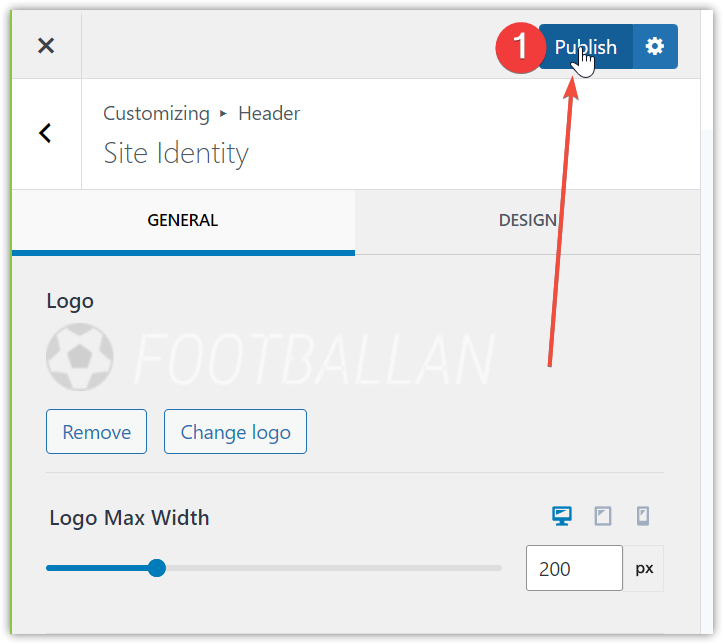
Click on publish button to save our changes.

2 – Color Palette
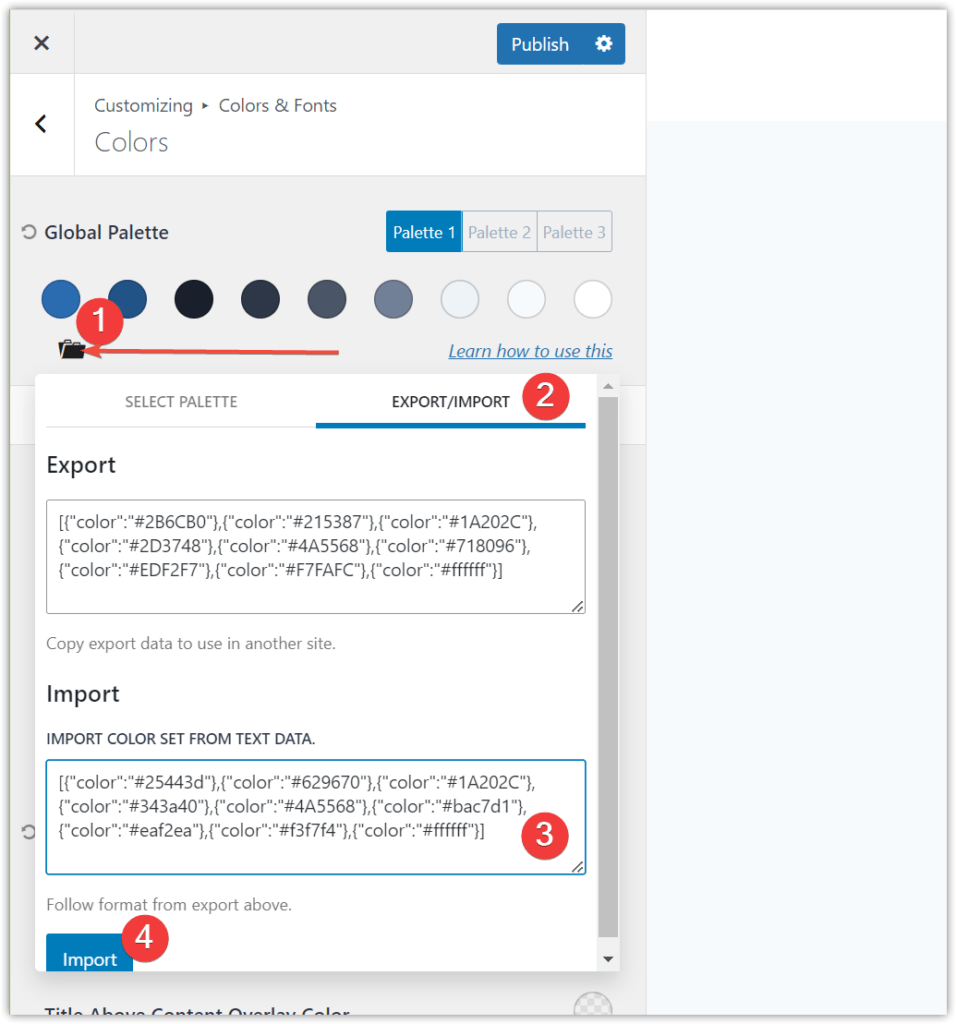
Go to the “Colors & Fonts” >> “Colors”

Click on the folder icon (1) in Global Palette section and switch to “Export/Import” (2) tab.
Copy the code below and paste it into the Import textarea field. Click the “Import” button and save changes (click Publish).
[{"color":"#25443d"},{"color":"#629670"},{"color":"#1A202C"},{"color":"#343a40"},{"color":"#4A5568"},{"color":"#bac7d1"},{"color":"#eaf2ea"},{"color":"#f3f7f4"},{"color":"#ffffff"}]3 – Typography
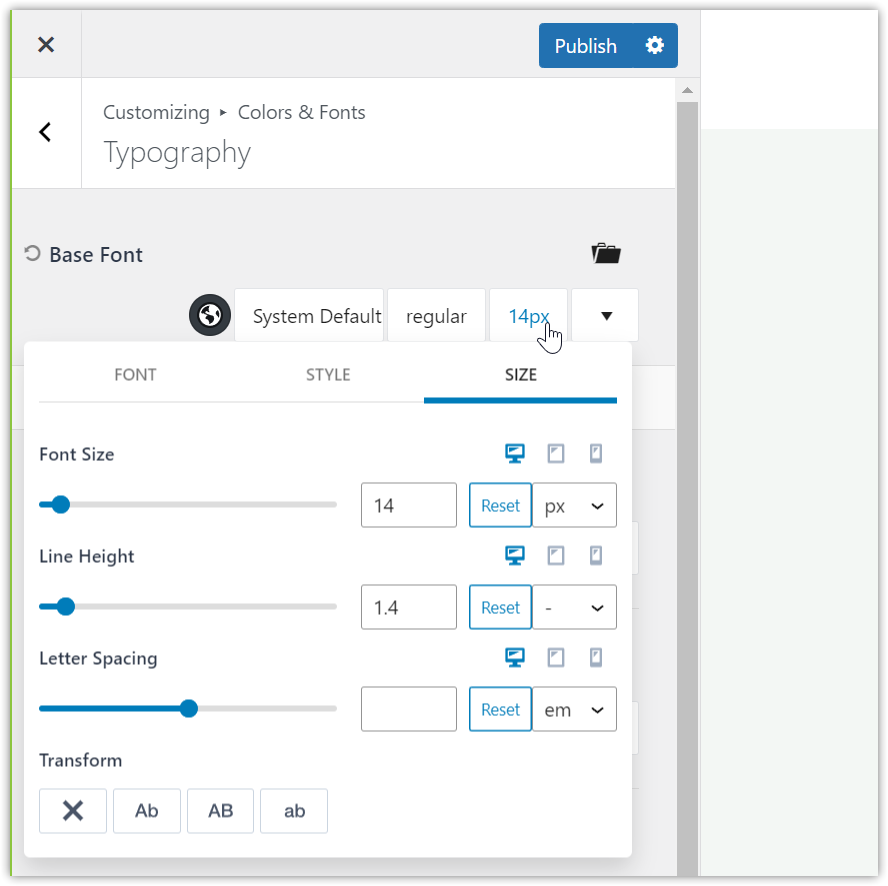
Go to “Colors & Fonts” >> “Typography” and set the font styles you want.
I prefer “Font Size” – 14px, “Line Height” – 1.4, and semi-bold font-weight in headings.

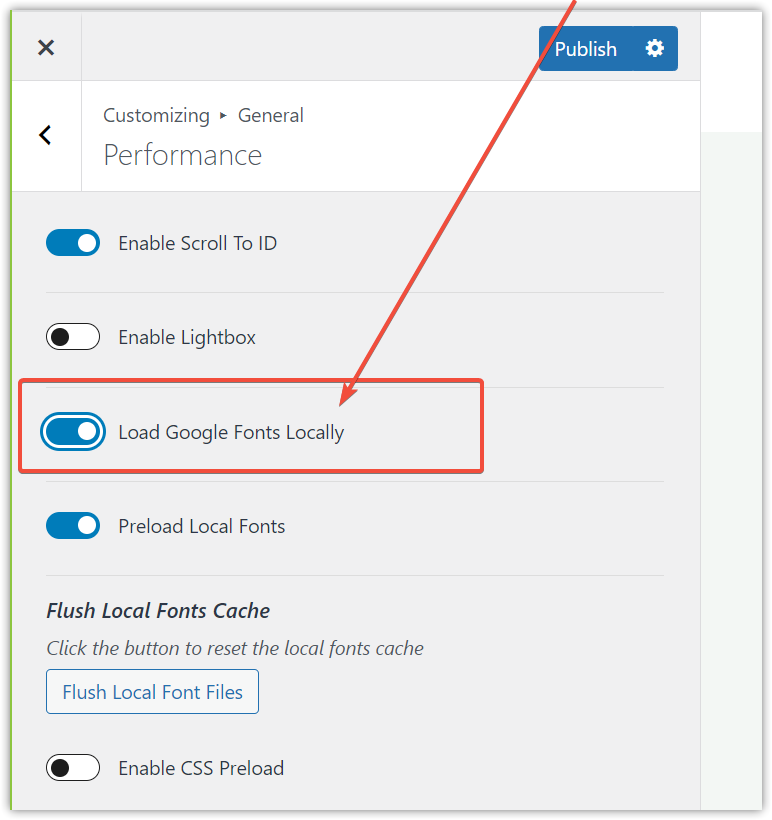
If you will decide to use Google Fonts, go to “General” >> “Performance” and activate an option to load Google Fonts locally.

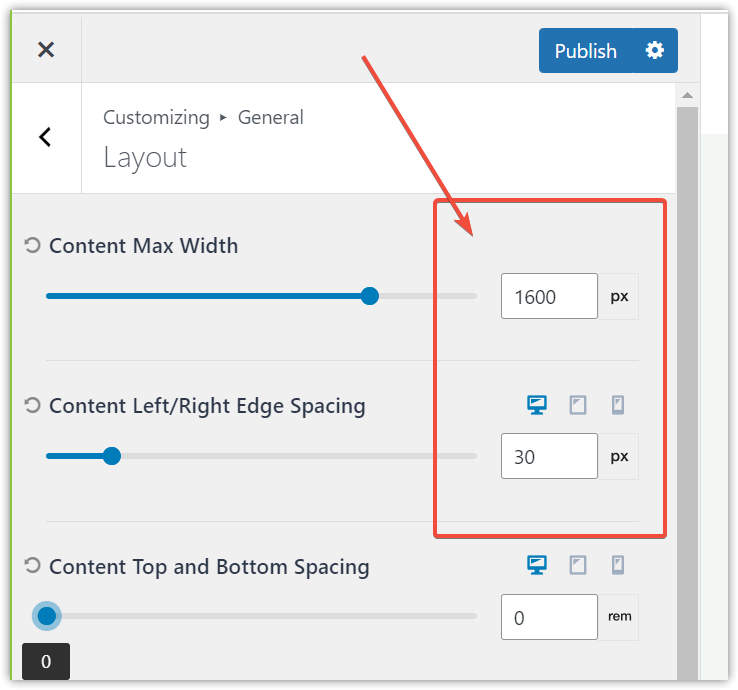
4 – General – Layout
Go to “General” >> “Layout” and set the maximum content width. I chose 1600px and changed the edge spacing to 30px.

5 – Page Layout
Go to “Posts/Pages Layout” >> “Page Layout” and set “Page Title Layout” to “in content” and “Default Page Layout” to “right sidebar”.

6 – Home Page
Let’s create a Home page.
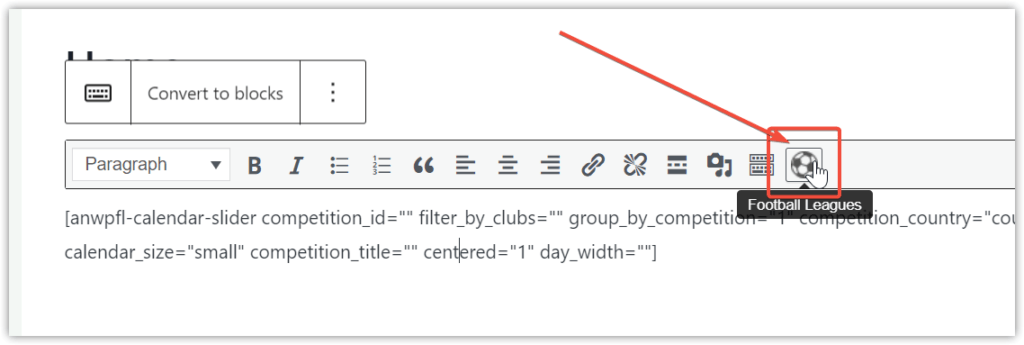
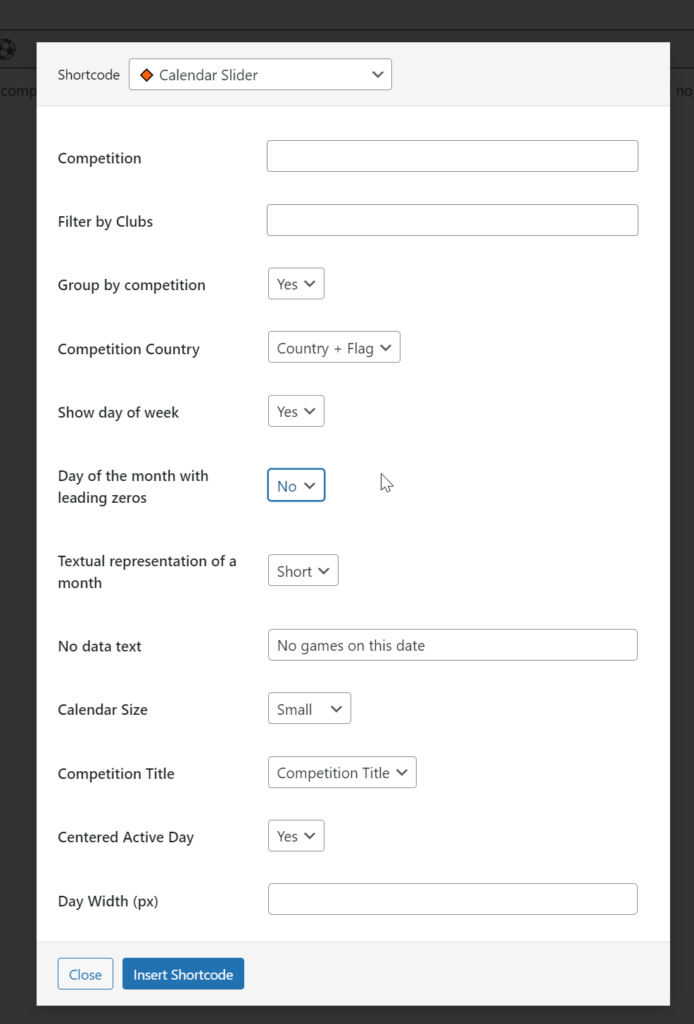
Click on “+ add new page”. Add a classic editor and click on the ball icon.

Choose the desired arguments and then press the “Insert Shortcode” button.

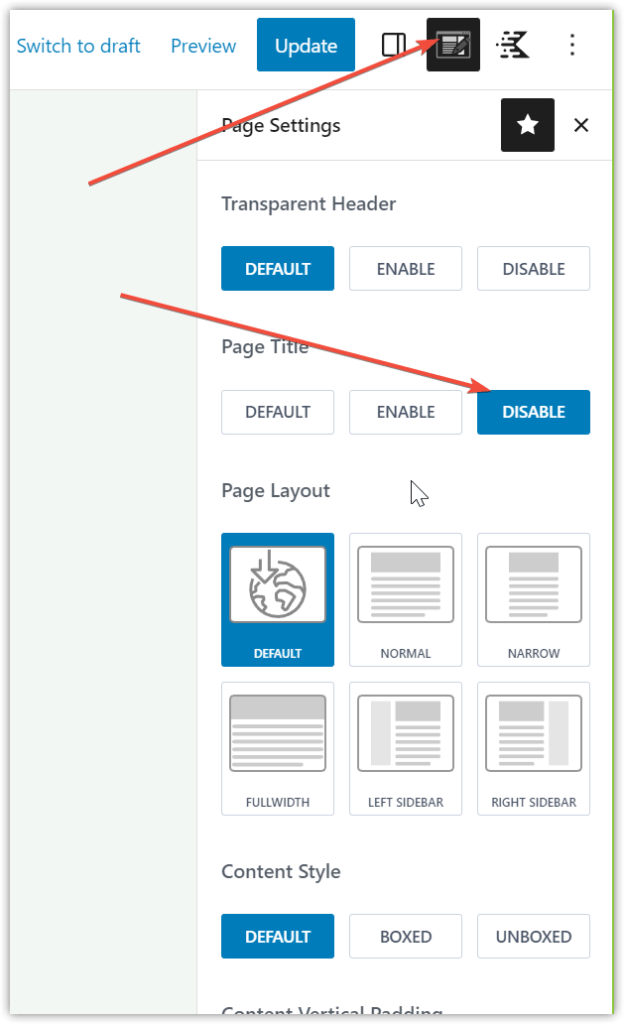
Click on “Page Options” and disable the page title.

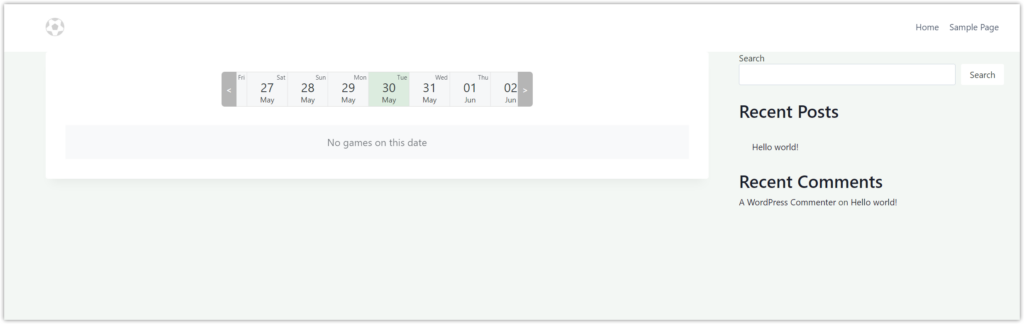
Check your page. It should look like on the screenshot below.

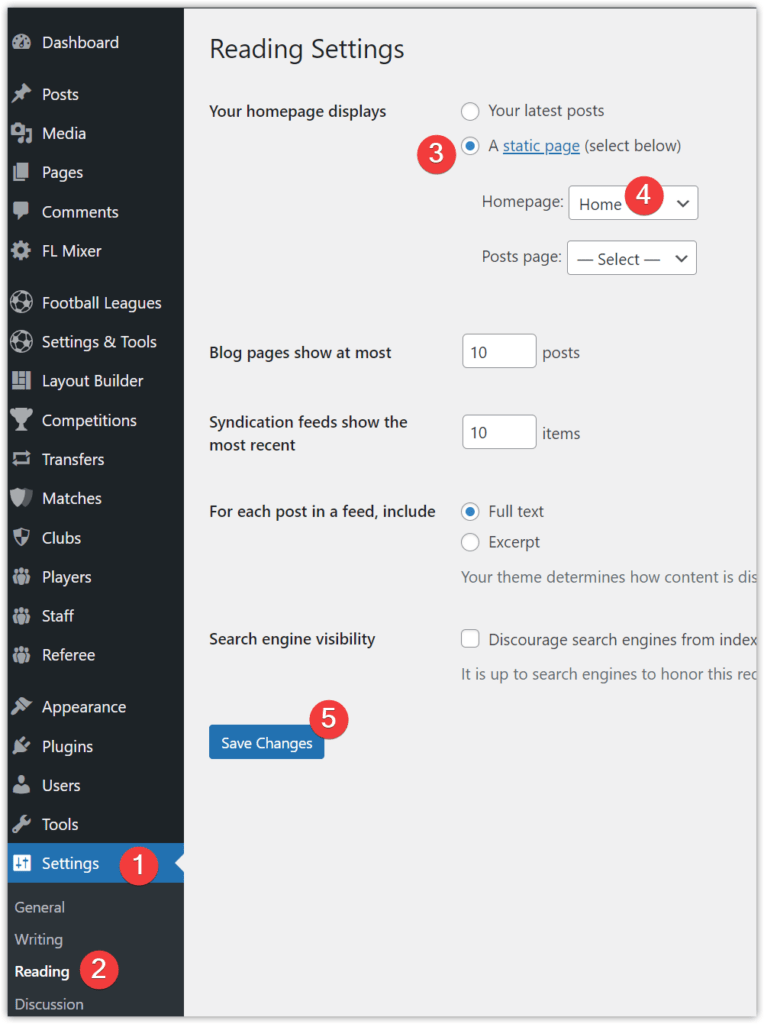
Go to the settings and save this page as your Home Page (see the screenshot below).

7 – Header – Main Row
Let’s start working on our header.
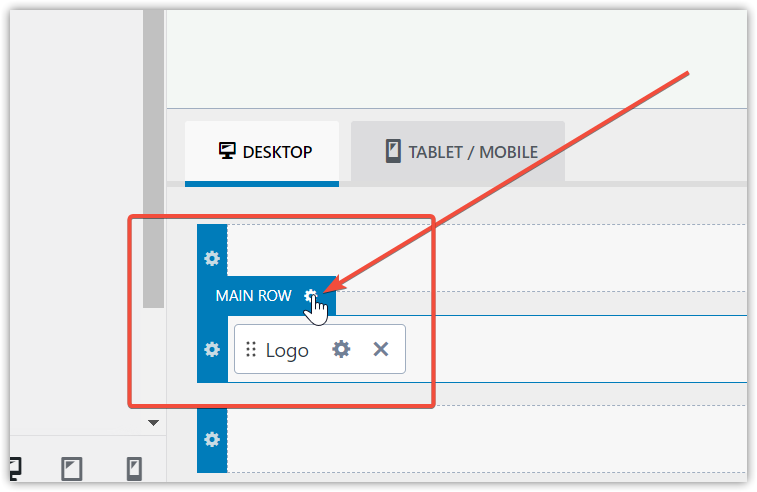
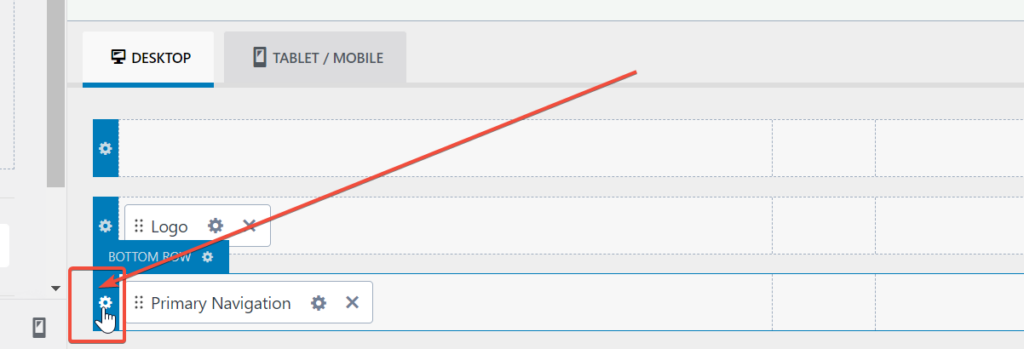
Go to the “Header” and click on the Main row setup icon (see screenshot)

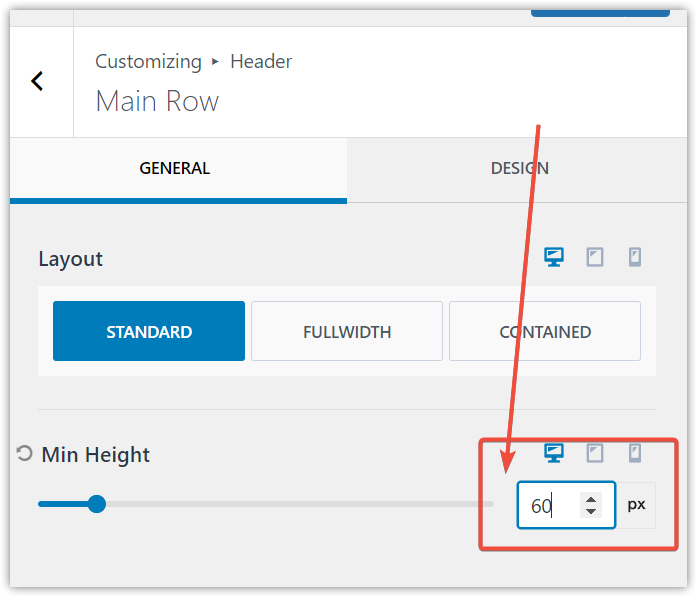
Reduce Min Height to 60px.

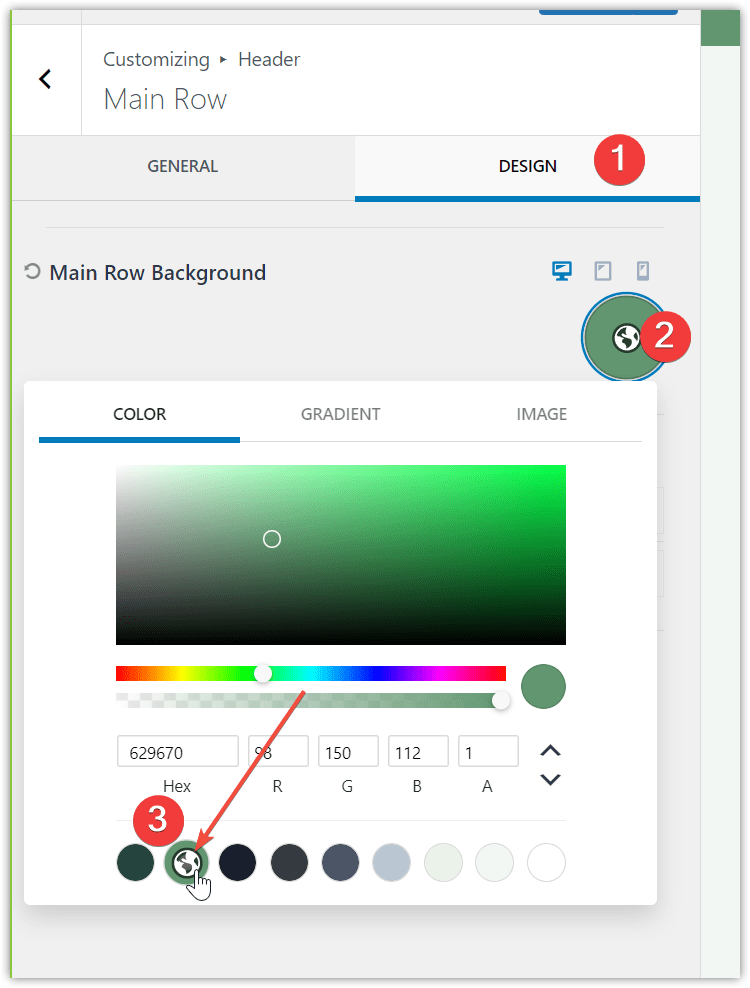
Go to the “Design” tab and change its background color.

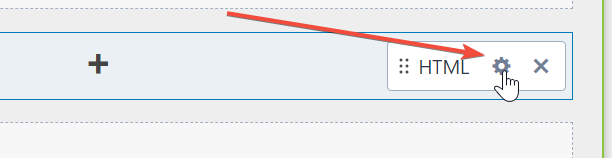
Move Primary Navigation to the Bottom Row. Add in the right part of the Main Row new HTML element.

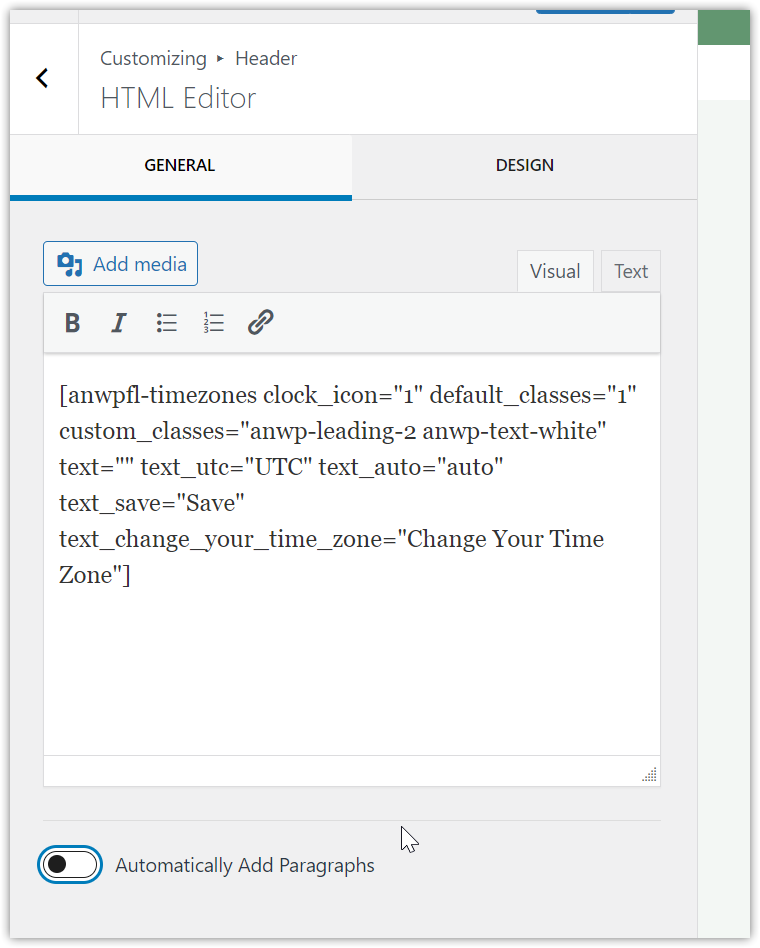
Open the HTML element for editing.

And add a timezone switcher shortcode (available only in Football Leagues Premium).

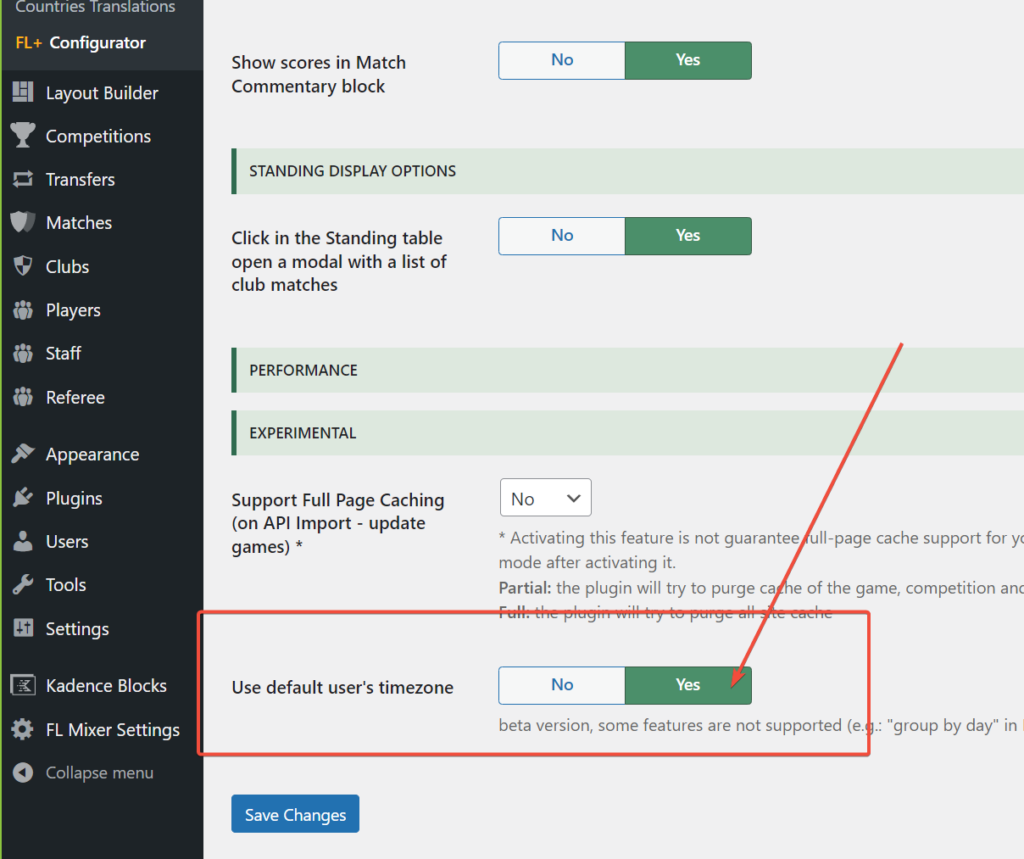
[anwpfl-timezones clock_icon="1" default_classes="1" custom_classes="anwp-leading-2 anwp-text-white" text="" text_utc="UTC" text_auto="auto" text_save="Save" text_change_your_time_zone="Change Your Time Zone"]Don’t forget to activate User’s Timezone functionality.

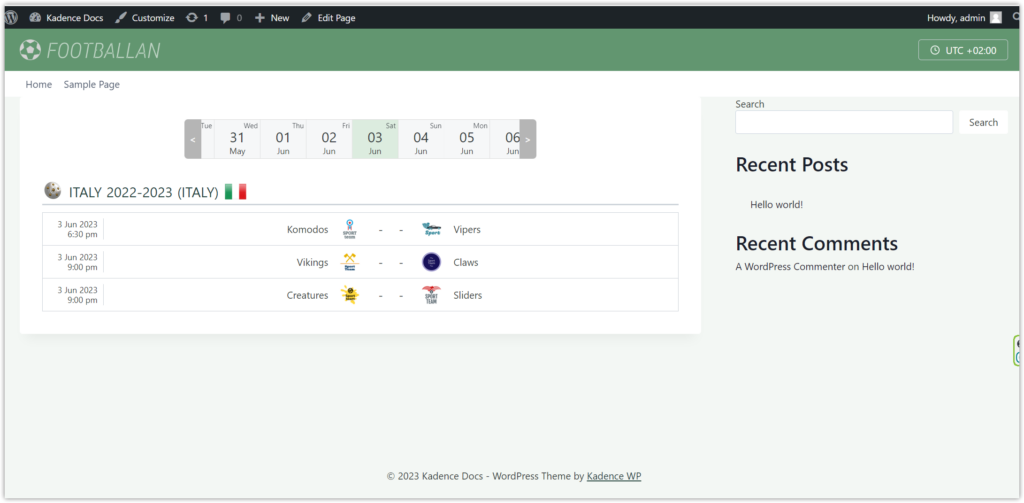
Let’s take a look at our homepage now.

8 – Main Menu
It is time to create our Primary Menu.
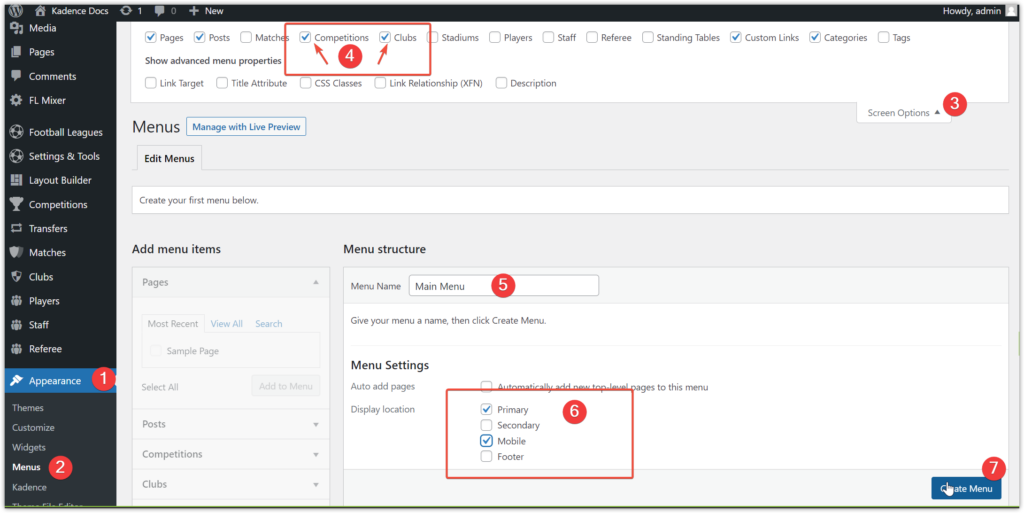
Go to “Appearance” >> “Menus”.
To get the possibility of adding Competitions and Clubs to the menu, we should activate them in “Screen Options” (3).
Then write a Menu Name, select display locations (Primary, Mobile), and click “Create Menu”.

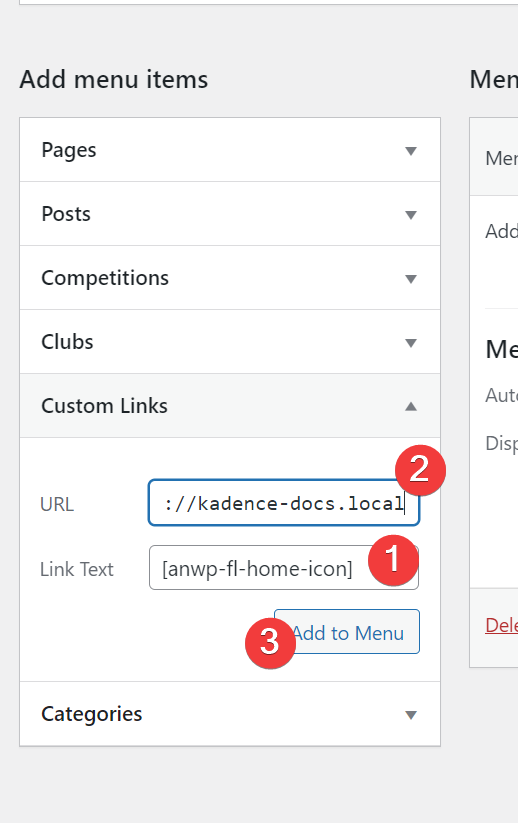
We will use a special hook [anwp-fl-home-icon] in Link Text to get a home icon (available since FL v0.15.0) and the URL of your home page in the URL field.

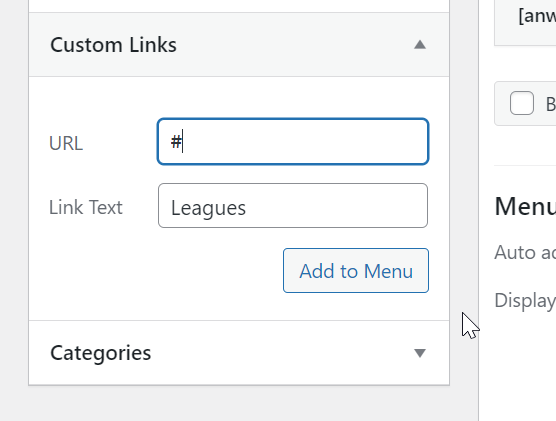
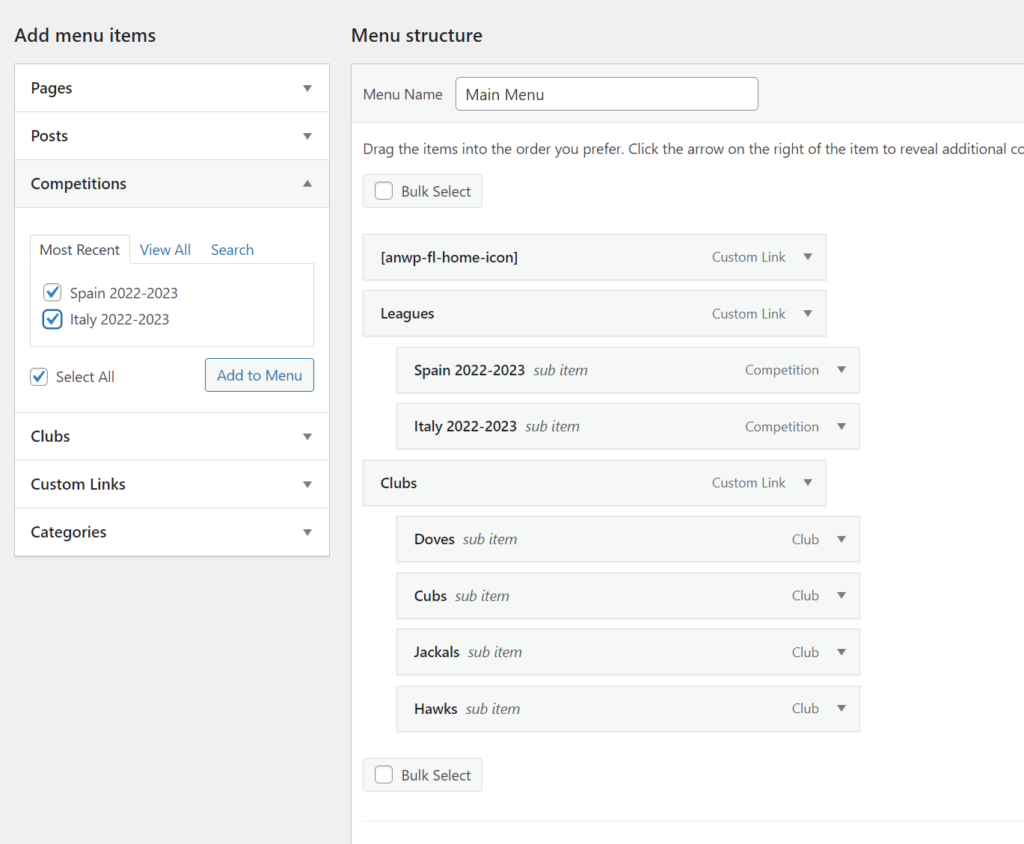
Then add a root menu item for Leagues and Clubs.

Add a few second-level items and save (see screenshot how it should look like).

9 – Header Bottom and Main Menu Styling
Go to the “Customizer” >> “Header” and click on the Bottom Row setup icon.

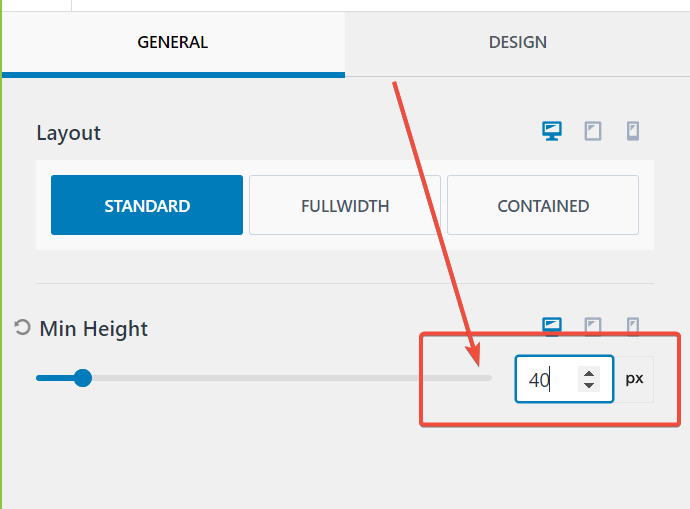
And set Min Height to 40px in the General tab.

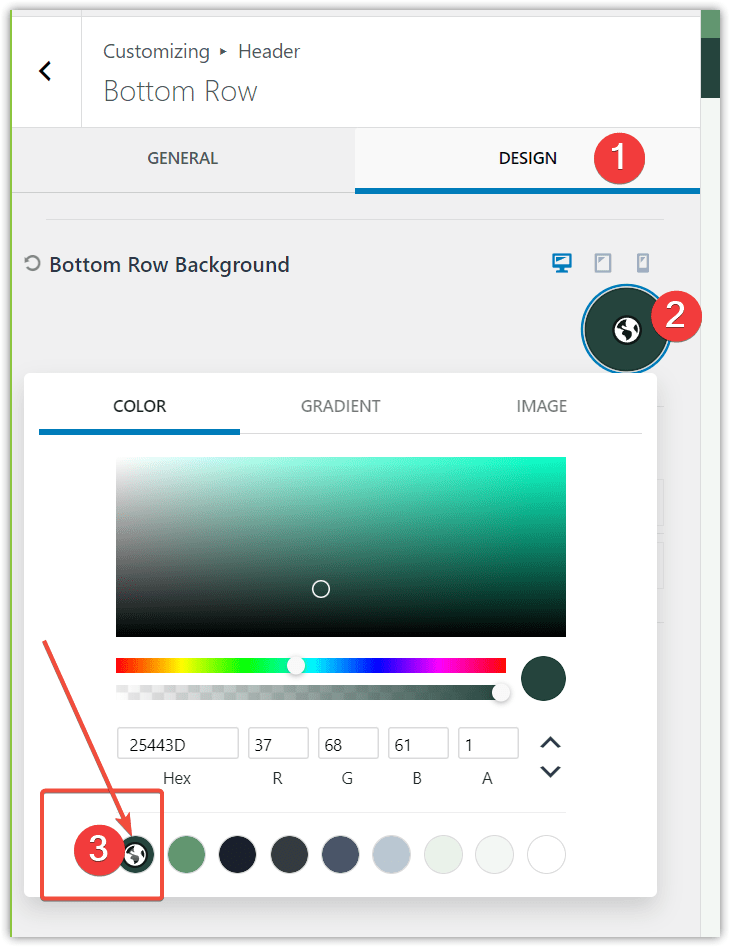
Then switch to the Design tab and change the color for the Bottom Row Background.

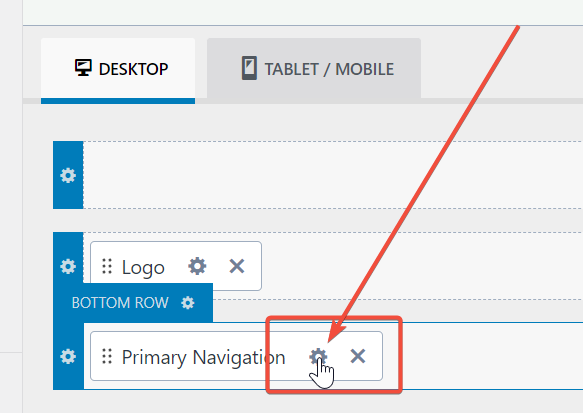
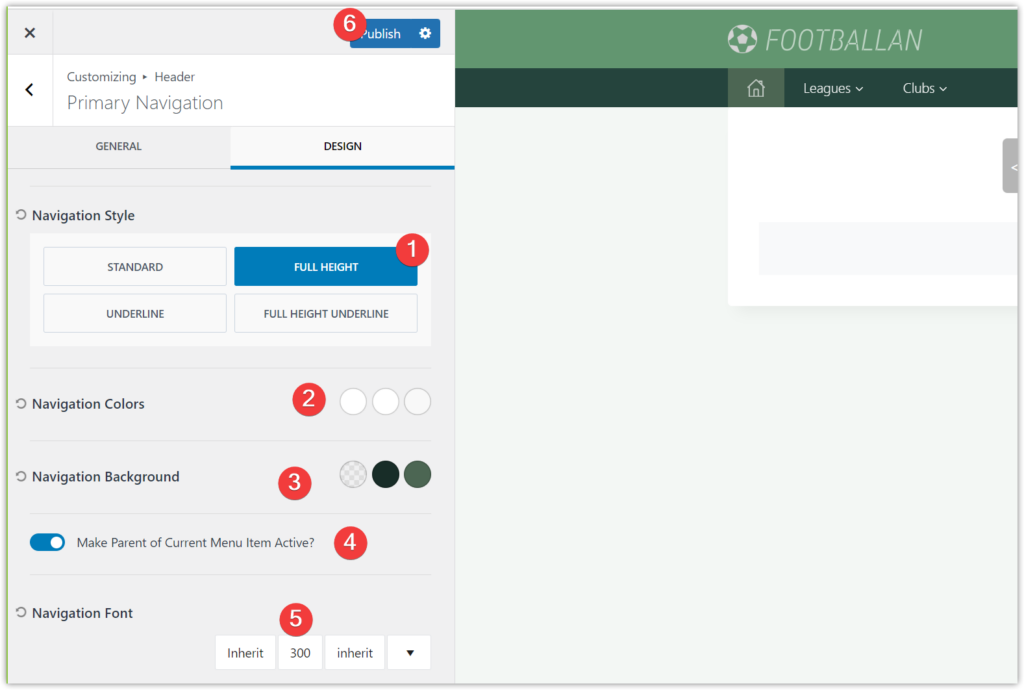
Then click on the Primary Navigation setup icon.

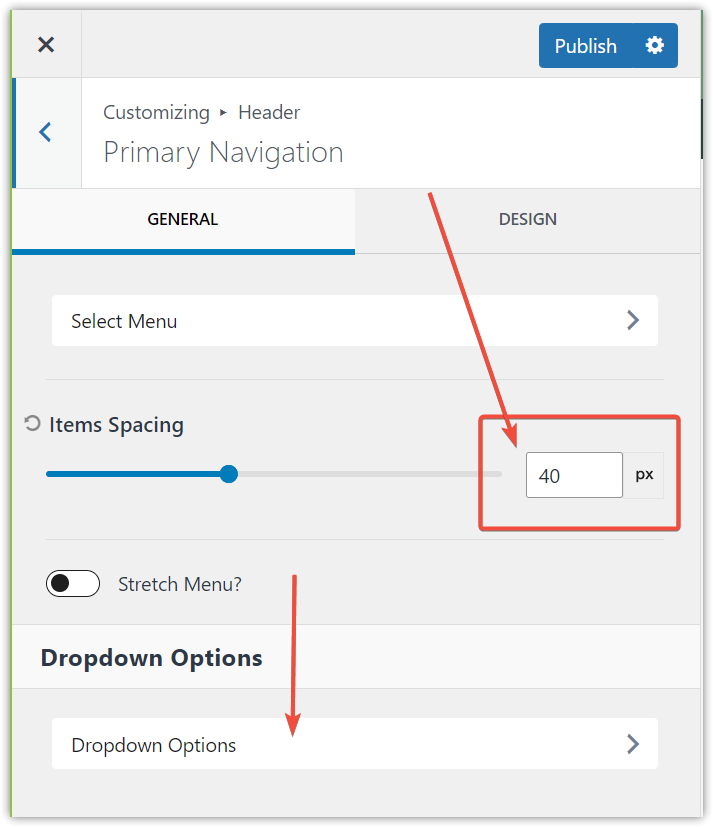
Change Items Spacing to 40px in General Tab.
If you want, you can set up Dropdown Options of the Main Menu (width, style, colors).

Switch to the Design tab and change Navigation Style to Full Height.
For the Navigation Colors use: initial – #ffffff, hover – #ffffff, active – #f8f8f8
In the Navigation Background, change the second and third colors to #182D28 ( 2nd – hover) and #4C6653 (3d – active).
Make font weight a bit lighter, changing Navigation Font weight to 300 (5). Save you changes.

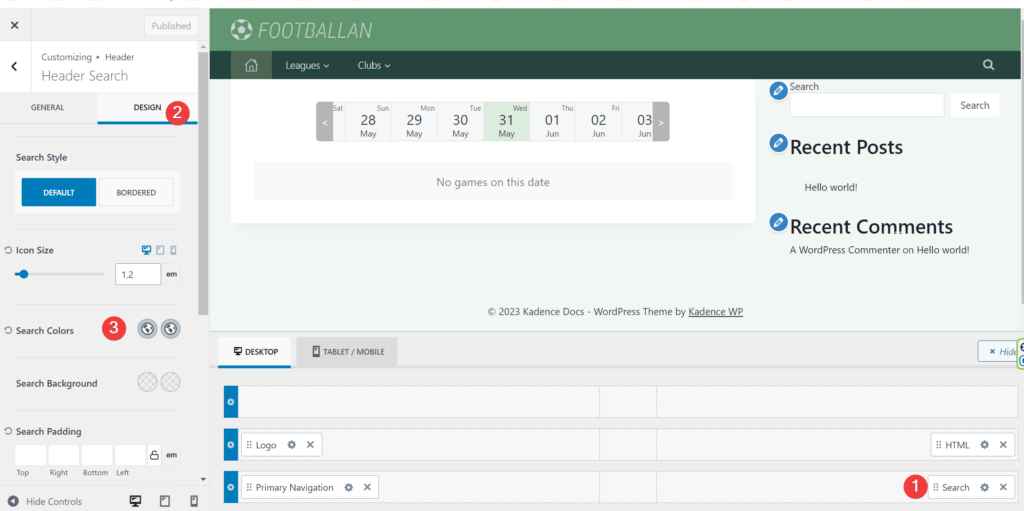
If desired, it is possible to include theme default search functionality on the bottom row. See the screenshot below of how to do it.

… to be continued
In the next parts, I will show you how to improve the sidebar, make the footer look better, and how to create MegaMenu with a new Football Leagues addon (available since v0.15.0).